モーダルを自作しみる
内容は、クラスの付け替えで実装しました。 display: none;とblockを活用
キャプチャー
ボタンを設置

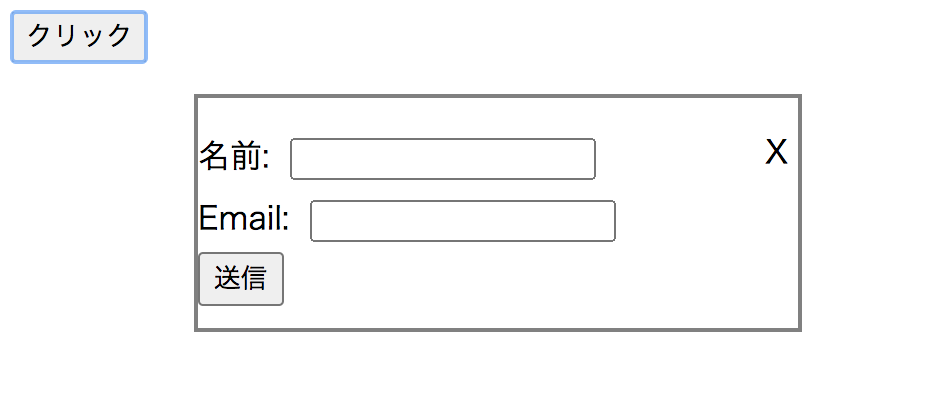
ボタンをクリックする

Xをクリックするとモーダルが消える
ソース
<button id="target">クリック</button> <div id="box"> <div id="close">X</div> <form action=""> <label for=""> 名前: <input type="text"> </label> <br> <label for=""> Email: <input type="text"> </label> <br> <input type="submit" value="送信"> </form> </div> </div>
.fullOverlay{ position: absolute; left: 100px; top: 50px; width: 300px; height: 100px; border: 2px solid gray; padding-top: 15px; z-index: 2147483647; display: block !important; } #box{ display: none; } input[type="text"]{ margin: 5px; } #close{ position: absolute; right: 5px; }