小要素が親の要素をはみ出すケース
レイアウトを担うdivタグでは 上手くレイアウト組めているのに入れ子構造になると 小要素がはみ出す件
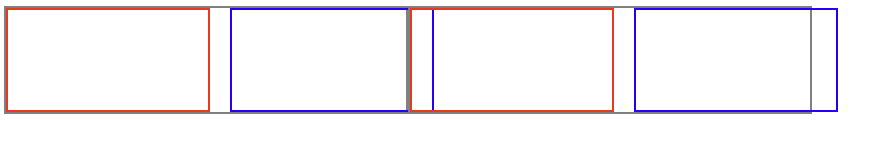
事象は青枠が親のグレーのボーダーををはみ出す 構造的にaクラスがアル場合に右側の要素と被ってしまう

- html
<div class="parent">
<div class="container">
<div class="a">
<div class="box1"></div>
<div class="box2"></div>
</div>
</div>
<div class="container">
<div class="a">
<div class="box1"></div>
<div class="box2"></div>
</div>
</div>
</div>
.parent {
display: flex;
}
.container {
border: 1px solid gray;
width: 200px;
display: flex;
flex-direction: row;
}
.box1 {
border: 1px solid red;
width: 100px;
height: 50px;
}
.box2 {
box-sizing: content-box;
border: 1px solid blue;
width: 100px;
height: 50px;
margin: 0 10px;
}
.a {
display: flex;
flex-direction: row;
}
/* box-sizing: border-box; */
クラスaがない場合はいい感じに収まる

- htmlはこれ
<div class="parent">
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
</div>
<div class="container">
<div class="a">
<div class="box1"></div>
<div class="box2"></div>
</div>
</div>
</div>
対策方法
構造を変えるしかない 親要素と孫要素の関係は連動しない点を考えて構造を作成するしかないっぽい